一、Webhook端口功能概述
知行之桥的Webhook端口提供灵活的消息响应机制,支持用户通过修改配置文件自定义返回的消息体内容,能够查看是否调用接口成功、数据是否推送成功以及自定义返回给用户端的响应内容。
本指南将详解如何通过脚本配置实现以下需求:
- 设置JSON/XML等不同格式的响应消息
- 自定义成功/失败时的返回内容
扩展阅读:Webhook端口使用介绍与演示
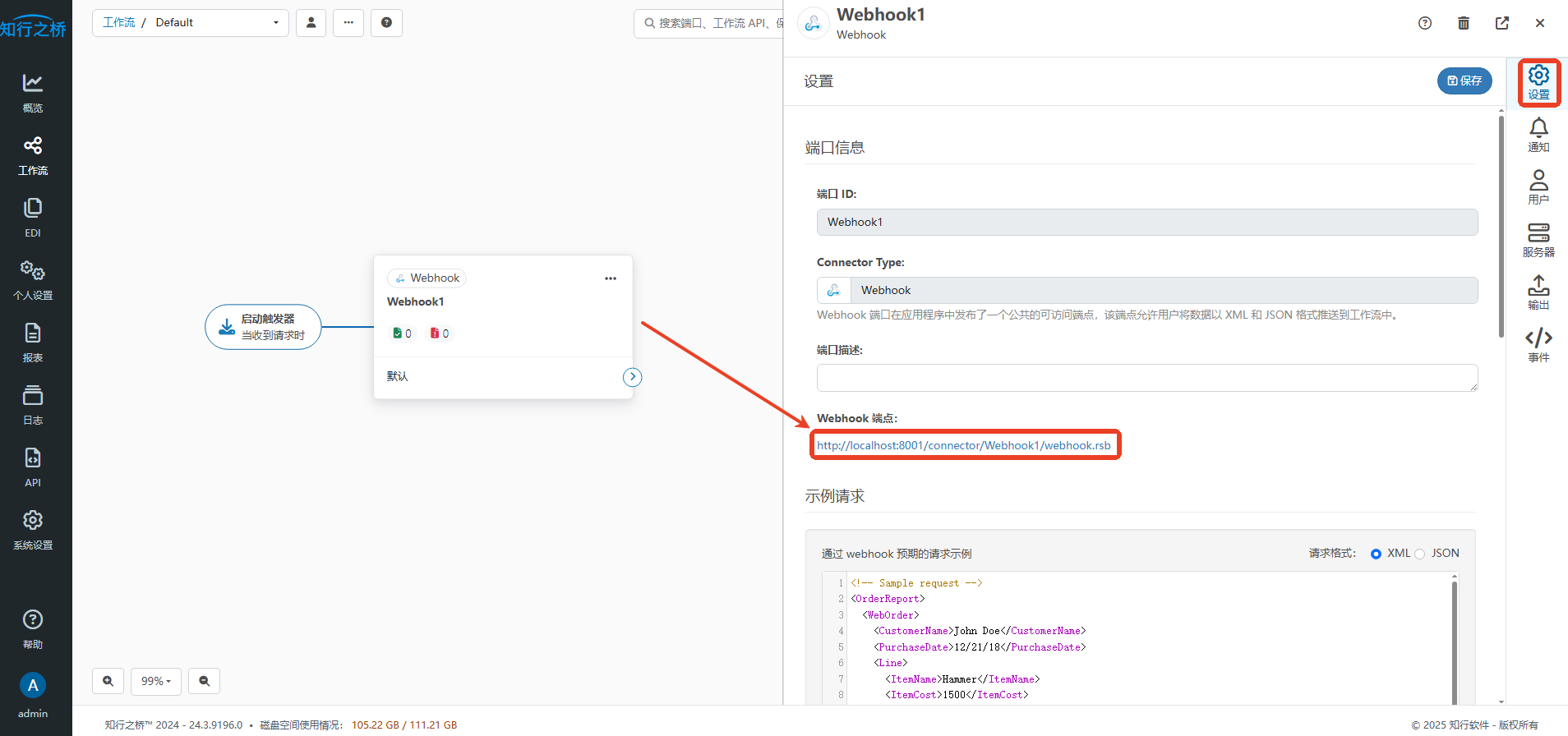
二、配置流程详解
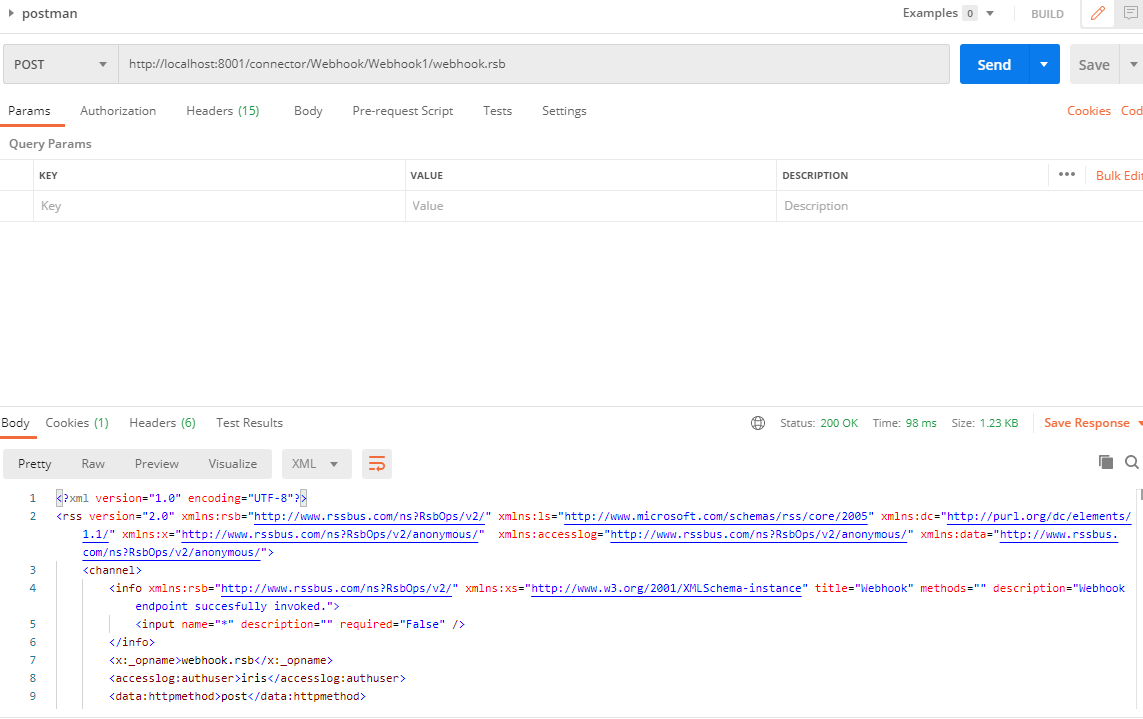
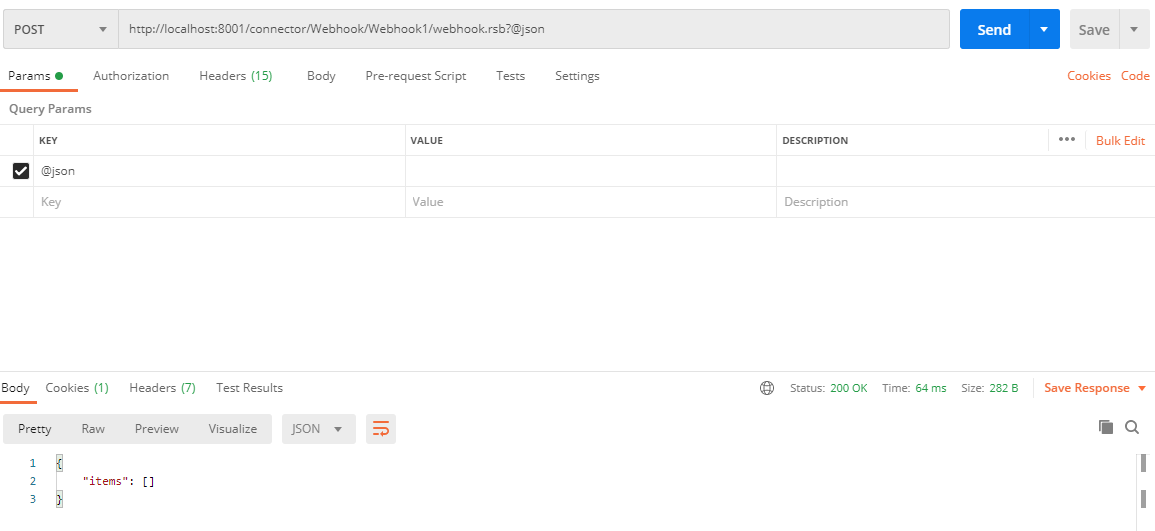
创建好Webhook端口后,可以通过POST 方法访问webhook地址,可以看到返回结果的格式。本文以POSTMAN为例:
1. Webhook默认的返回消息
调用成功:

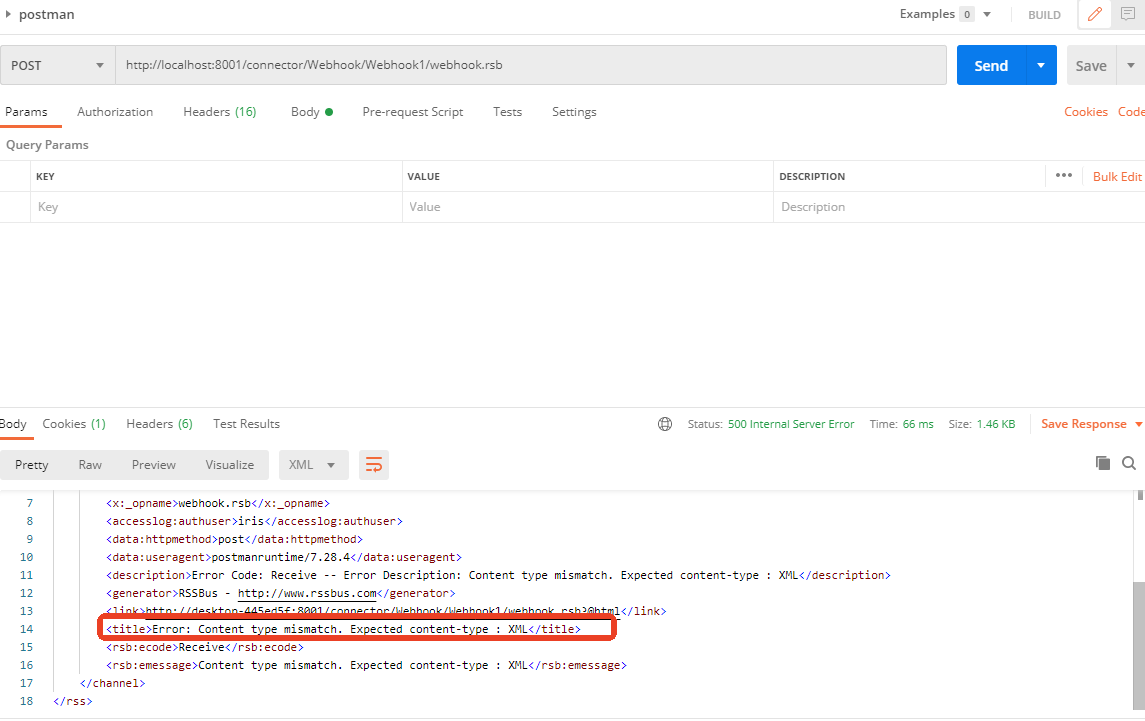
调用失败:

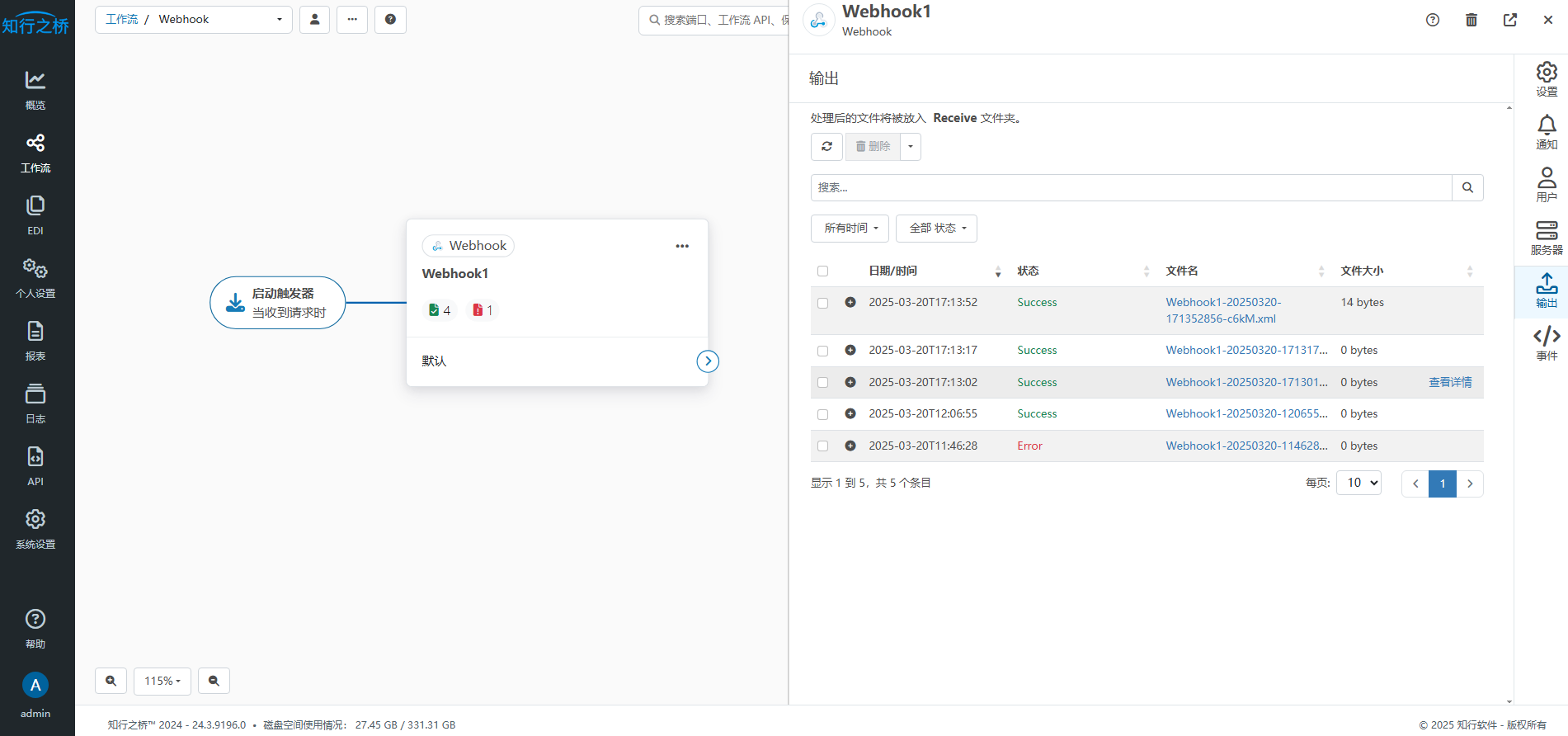
点击发送之后可以在知行之桥的Webhook端口的输出页面查看,无论调用成功与否,在该页面都会显示相应的信息。

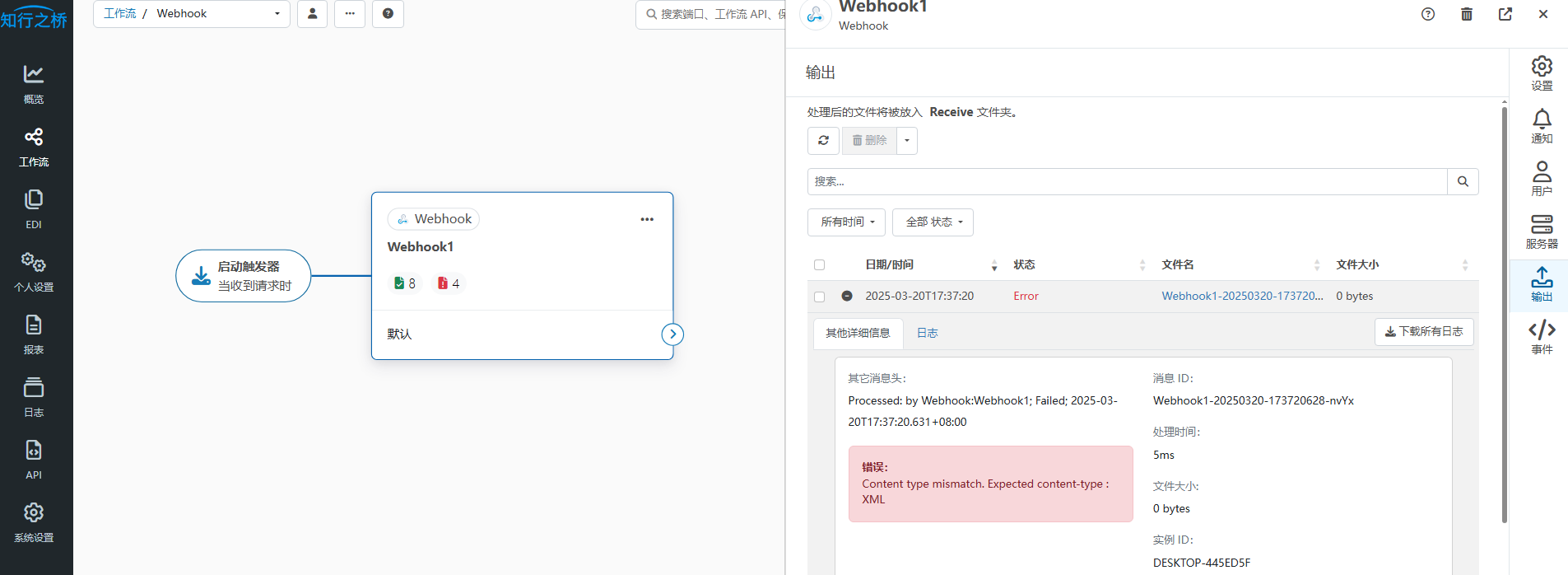
调用失败时,在知行之桥EDI系统中,Webhook端口的对应文件会显示Error,且文件内容为空。在其他详细信息页面中可以查看调用失败的错误原因提示:

2. 自定义返回消息
a. 修改返回的消息类型
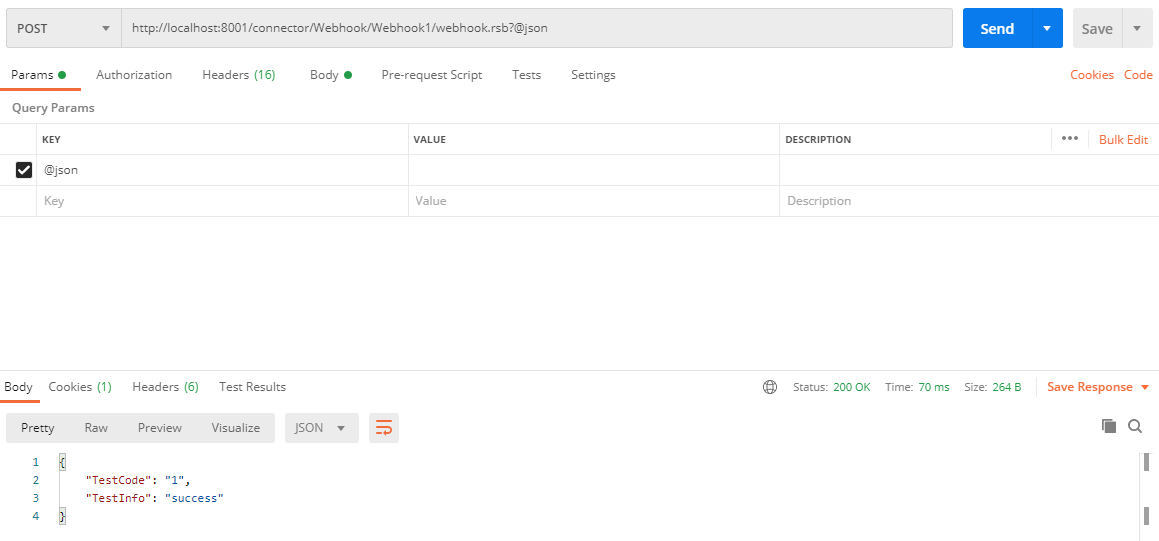
比如需要返回JSON,可以直接在访问地址上加上?@json

b. 修改返回的消息内容
比如,成功时需要返回
|
1 2 3 4 |
{ “TestCode“:”0”, “TestInfo”:”Success” } |
需要按照以下步骤操作:
1) 首先直接在浏览器访问webhook地址

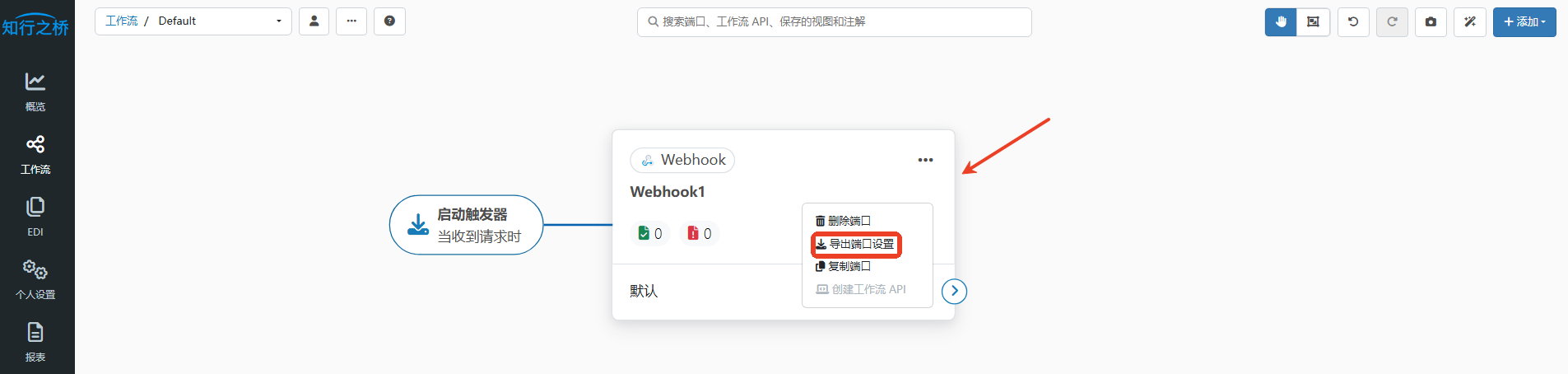
2)导出Webhook端口设置
鼠标右键点击Webhook端口,在弹窗中选择 导出端口设置。

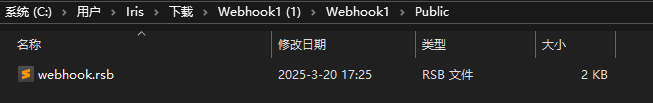
3)解压下载的文件,找到解压缩文件夹Public下的webhook.rsb文件进行编辑

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<arc:script xmlns:arc="http://arc.cdata.com/ns/arcscript/2"> <arc:restrict user="admin" role="cdata_admin,cdata_api"/> <arc:info title="Webhook" compileOptions="PreventCSRF=false;X-Frame-Options=Any" desc="Webhook endpoint succesfully invoked."> <input name="*"/> </arc:info> <arc:equals attr="_request.server:REQUEST_METHOD" value="POST" case="ignore"> <!—判断请求类型,此处如果为POST 则为正确 --> <arc:set attr="_context.settings:outputformat" value="null"/> <arc:set attr="_context.settings:outputformatoptions" value="prevent_error_details"/> <arc:set attr="_response.header:Content-Type" value="application/json; charset=utf8"/> <!—设置返回的content-type--> <!—设置请求正确且成功时的数据内容 --> <arc:set attr="_response.write"> { "TestCode":"1", "TestInfo":"success" } </arc:set> } <rsb:set attr="in.connectorId" value="[_meta.arc:connectorid]"/> <arc:call op="webhookReceive" in="in"/> <arc:else> <arc:try> <!-设置请求发送错误时返回的错误信息- --> <rsb:set attr="in.connectorId" value="[_meta.arc:connectorid]"/> <arc:catch code="*"> <arc:set attr="_response.statuscode" value="500" /> <arc:set attr="_response.statusdescription" value="Internal Server Error" /> <arc:throw code="[_code]" desc="[_description]" /> </arc:catch> <arc:call op="webhookReceive" in="in"/> </arc:try> </arc:else> </arc:equals> </arc:script> |
4)完成后,将以下解压文件全部重新压缩为zip文件

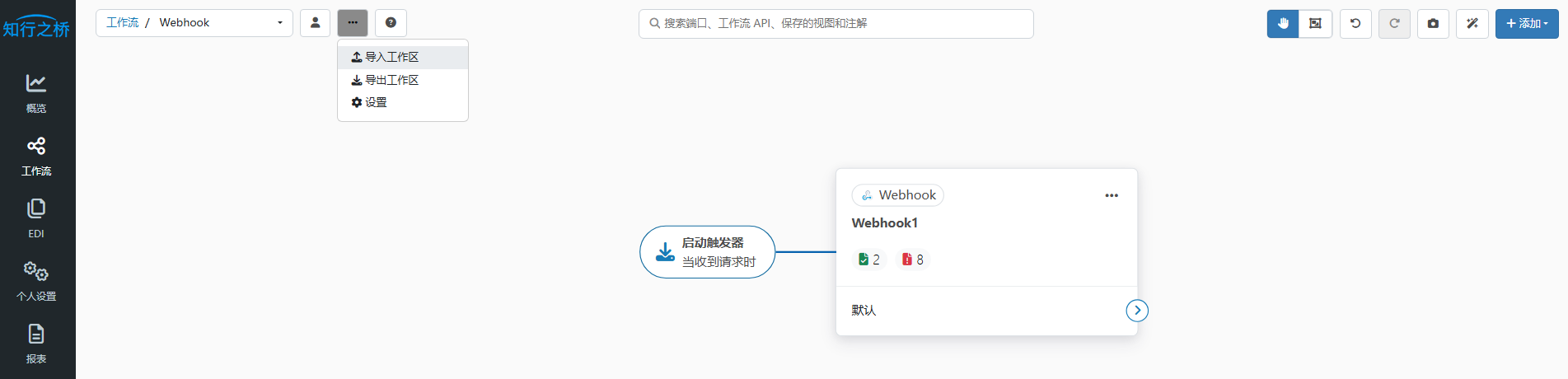
5) 选择导入-》自定义导入-》替换所有冲突

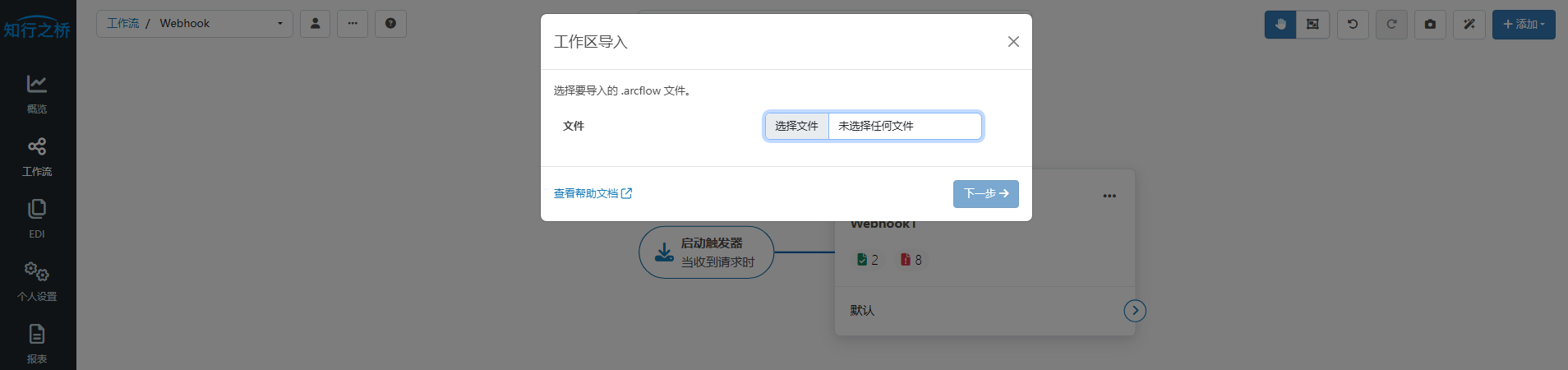
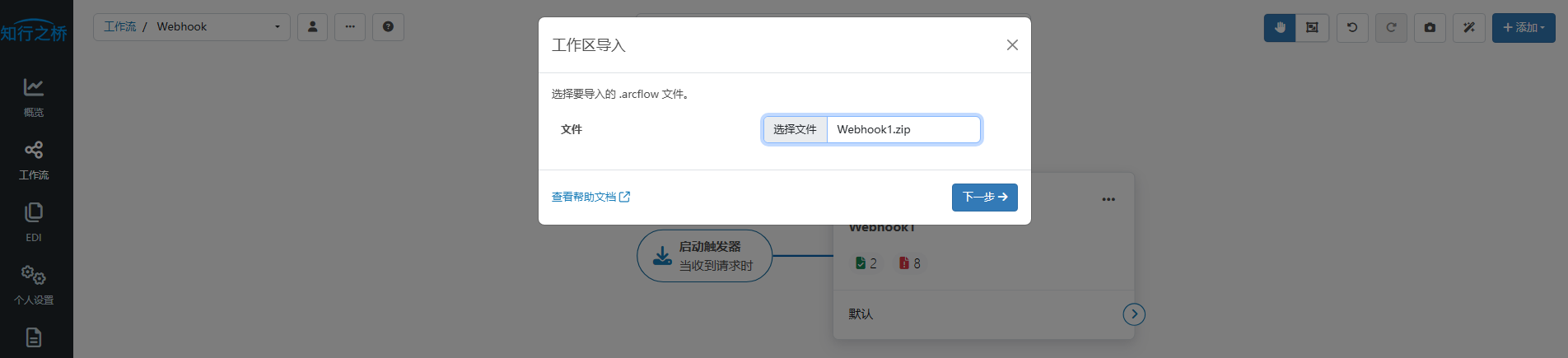
导入文件的时候,如果没有找到ZIP文件可以将弹窗右下角的ARCFLOW文件(.arcflow)更改为 所有文件(.*),即可看到我们刚刚打包好的文件了。

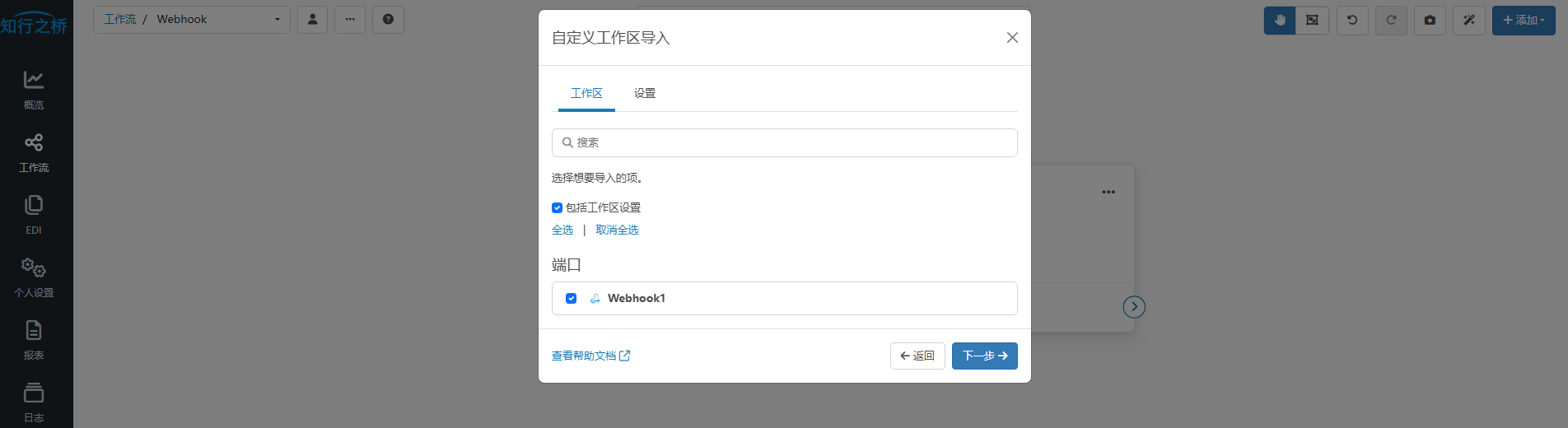
在 工作区导入 弹窗中选择导入类型为:自定义导入,根据页面指示点击下一步

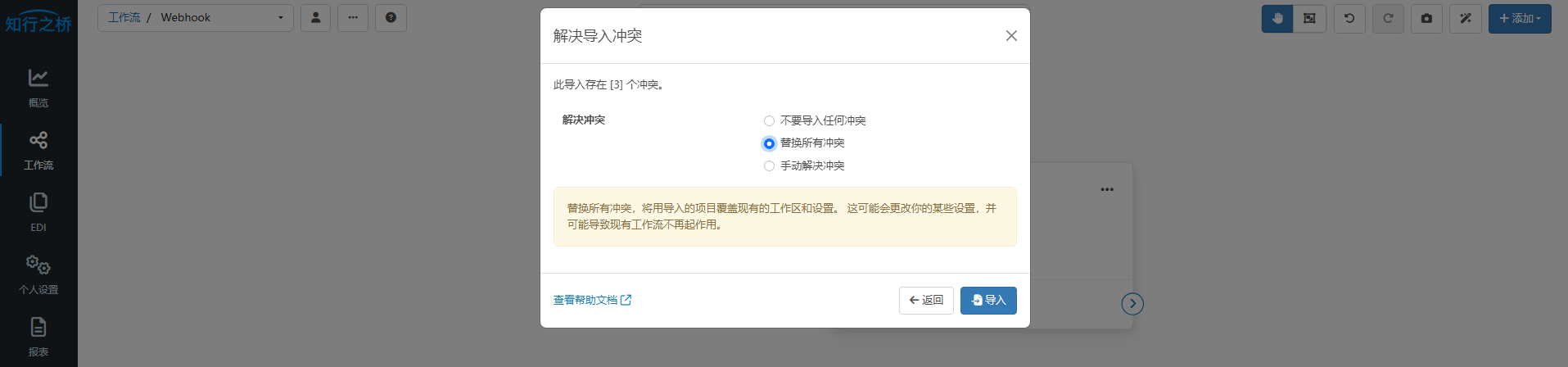
将会出现解决导入冲突页面,选择第二项,替换所有冲突,点击导入。

上传成功后可再次请求Webhook地址,请求成功后,Webhook端口返回的Response消息如下:

请求失败时,Webhook端口返回的Response消息如下:

如果您希望了解有关EDI对接的相关信息,欢迎联系我们。
注:文案部分图片及内容来源于网络,版权归原创作者所有,如有侵犯到您的权益,请您联系我们进行删除,给您带来困扰,我们深感抱歉。

 AS2 认证信息
AS2 认证信息 OFTP 证书
OFTP 证书 SAP 证书
SAP 证书 知行之桥®
知行之桥®

